For this Thanksgiving, my wife and I decided to take a road trip from Atlanta to New Hampshire to stay at my parents’ place. What makes this trip particularly interesting is that we would be undertaking it in a fully electric Tesla Model S. Powering a car by electricity instead of gasoline changes up quite a few things for taking on an 1,100 mile journey. For instance, how do you go that distance in a car that has an advertised 300 mile of range?
This trip was primarily enabled by Tesla’s Supercharger network, which is a series of fast charging stations the company is building throughout the country. They recently completed buildout of stations up the East Coast. The closest to Atlanta was still 340 miles away in Burlington, NC (outside of the 300 mile range of the Model S), but this put it close enough to stop in Greenville, SC overnight to charge on a slower “Level 2” charger. We would then leave the next day and take the Supercharger network the entire way up in one day. At 15 hours of drive time according to Google Maps and even with 4 Supercharger stops at an hour and a half each, the second day of the trip would take 21 hours. We’d get there late, but in one piece.
Unfortunately, I didn’t factor in some important facts and it ended up taking 26 hours. However, the car performed as well as it could despite my failings. And I learned some key facts for both our trip back home this weekend and future road trips.
Fact #1: Avoid Bad Weather
I had booked our hotel in Greenville a couple weeks before our trip. Big mistake. The day we planned on taking the big trip also coincided with a big Nor’easter making it’s way up the coast along with us. That brought cold temperatures and rain, both of which eat up much of the expected range.
One thing to note here is that while the car can get the advertised 300 mile of range under ideal conditions, there is a default “Rated” range of 265 miles, which comes from the EPA’s testing of the car. (In addition, the most recent Model S software version (5.8) changes the range calculation to “hide” about 10 miles from the displayed range). The rated range is really what you should base your expectations on. You should get that performance when driving at 60MPH in clear weather.
But what about bad weather? ChadS over on Tesla Motors Club posted some calculations he’s worked on to determine the effects of various conditions on range. He’s found that rain adds up to 10% more used miles of range when driving. For example, if you’re going 200 miles with 250 miles of rated range in the car, you’d normally expect to end up with 50 miles left. In the rain, that would use up 220 miles, leaving 30 miles remaining.
We were also driving in temperatures ranging from 33º to 50º F. This can cut out another 13-7%, or 26 to 14 additional miles. I kept our heat usage low (66-68ºF) to avoid a lot of this loss. This was offset a bit by having to use the defroster to keep visibility.
I left Greenville with 258 miles of range and made it to Burlington with 22 miles left. It was a 201 mile trip, but I used up 236 miles of range, or a 17% increase in usage! What’s interesting is while I planned on driving at 65 MPH along the road, I found it dangerous to maintain those speeds with that much rain on the road. So, while there was the expectation of taking on a higher speed and cutting about an hour and 15 minutes (or one Supercharger stop) off the trip, I couldn’t safely take advantage of that. Rain has a double-whammy effect of reducing range and also making your trip longer. Avoid it at all costs!
Fact #2: Avoid Bad Traffic
Our 2nd Supercharger stop was in Glen Allen, VA, just outside of Richmond. We arrived there around 4pm and left at 5:30pm to continue on to Newark, DE. For those that live or commute along 95 between Richmond and Washington know how much of a terrible, terrible strip of road that can be. And doing it at rush hour? I think I must have been insane.
Luckily, we missed most of the rush hour traffic in DC, where is particularly bad. In addition, the effects on range were extremely minimal. Keep in mind, the Model S’s best range is reached at ~25 MPH, so slowing for traffic doesn’t use additional range. Even with stop-and-go traffic, the low speed kept energy usage minimal.
The much bigger effect was on time. With no traffic, that leg of the trip should have taken about 3 and a half hours. It ended up taking over 5. We added almost 2 hours on to our trip time.
Unfortunately, there isn’t really a very good solution to this problem right now. If it’s possible to bypass traffic, you should take it. However, you should try to time your trip so you won’t be in a major metropolitan area during rush hour. Weekends are preferable, as there is no rush hour.
Fact #3: Superchargers Slow Down
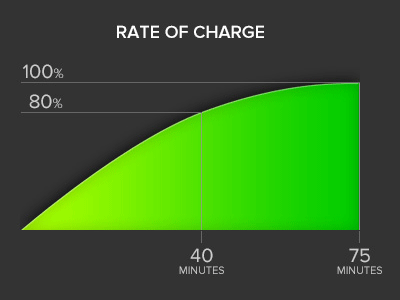
While Tesla’s Superchargers are capable of delivering 120kW of power, which should provide a 50% charge in about 20 minutes. However, that slows to 80% in 40 minutes and 100% in 75 minutes. The rolling graph on Tesla’s Supercharger page shows this off well:

The net effect is you should expect about 90 minutes to fully charge on the Supercharger.
At the beginning, I was getting upwards of 280 miles of range per hour. I found I was at 200 miles of range after about 45 minutes. That is the approximate distance between each East Coast Supercharger. Leaving at that point would save us 45 minutes of charge time, but we would have to go 60 MPH to make it safely. Conversely, if we wait out the full 90 minutes, we would be able to go upwards of 75MPH, which would save about 40 minutes of time. So, neither methodology has a real time advantage.
However, leaving with no wiggle room with your range is a recipe for disaster. What if you take a wrong turn? What you need to stop for an emergency? There are tons of unforeseen issues that could crop up, resulting in you needing additional range when you don’t have it. I’d say to err on the side of caution and lose the additional 5 minutes of travel time to have a far less stressful trip. This is what we did for our trip.
Fact #4: Always Do the Math
I’ve done a road trip before, but without the advantage of the Supercharger network. It was a trip in March from Atlanta to Savannah, which is about 260 miles. This was in a relatively mild climate (I had minimal AC running the whole way) on flat ground driven at a constant 55MPH with cruise control on. I arrived with approximately 40 miles of range remaining, meaning I achieved the advertised 300 miles of “ideal” range that one would expect.
While on that trip, the one thing I focused most on was my Wh/mi meter. This is the amount of power used per mile, and is roughly equivalent to MPG in a gas car. The Model S displays this number as an average for the time since your last charge and for two resettable trip counters. In addition, there is a graph “app” on the touchscreen that can show the value over the last 5, 15, and 30 miles. To get the “ideal” range you need to keep your number at 283 WH/mi and for “rated” range you need 320 Wh/mi.
Unfortunately, the number is displayed in the car only accounts for the power used by the drivetrain, not any accessories or HVAC. While driving in a mild climate, such as Georgia in March, this isn’t an issue because your HVAC usage is low. But when driving in the cold with rain, HVAC usage goes up while remaining hidden from the displayed numbers. I had to start doing a new type of math for this trip.
I figured out quickly that the numbers weren’t working. Luckily, I was smart enough to start off each leg with conservative driving: only go 55MPH and keep the temperature setting relatively low. Once you’re sure it’s safe and you’ve got the range to spare, increase speed and HVAC usage slowly to find a happy medium. Much like topping off at the Superchargers, this is the safest way to road trip. And thanks to this, I found the numbers weren’t lining up and didn’t have to worry about compensating.
What I found worked best was to instead take the range meter from the car and subtract the distance remaining to my destination. Most of the Supercharger locations on the East Coast are 200 miles apart and topping off meant about 250 miles of range. Subtracting the two gives a 50 mile “buffer” to play with. As I drive, I can look at the navigation to see how far we have left and subtract that from the current range. If I see the range going down faster than the remaining distance, I can start to see if this is going to be an issue and make adjustments to my driving patterns.
I would do this every 10 miles (so the numbers are more even). For example, if I had 150 miles left to travel and the range meter now said 190 miles remain, my buffer would be 40 miles and I would have taken up an extra 10 miles of range than I expected. That means every 50 miles I drive takes 60 miles of range, and a 200 mile trip would take 240 miles of range to complete. You can determine for yourself if that’s “safe” or not and reduce speed or HVAC usage to compensate. I found I was doing a little better than this, despite the rain and cold, so I didn’t often have to adjust my speed (outside of being forced to by the rain).
The Return Trip
We’re heading back tomorrow morning and will be taking all of this into account. There will be an additional change to stop overnight in Glen Allen, splitting the major portion of the trip into two days. That is purely situational, as even an ideal trip time of 21 hours is still a long time to drive and it will be a much easier trip when taken in smaller chunks. This will be a normal part of the trip when the planned Superchargers in either Commerce, GA or South Carolina are built. The stop in Greenville can then be skipped and it will still be a two day trip, just with less driving to do on the 2nd day.
I’ll be real-time tracking the return trip as well. It should be interesting to watch the changes between the two attempts. I will open source both all the code behind the tracking site and the data I’ve collected (thanks to TempoDB!). Hopefully others can find this useful and develop improvements to tracking for future trips.
We hit the road around 10am tomorrow. Thanks for following along!
